At The Times, The New York Times
Design lead for the redesign of the employee site at The New York Times. Over the course of two years, we re-envisioned what an employee site needs to be in a remote and hybrid work environment. Our new site is a digital home for all employees, a central location to find out what’s happening at The Times, find quick answers, and celebrate the work of the organization.
Project Vision
We set out to build a digital home for all employees, a central place designed to offer employees access to all the information they need to manage their work as well as inspiration about the achievements employees are making across the organization. We positioned the site as the main source for company-wide information and resources and a vehicle to help foster a positive and inclusive culture.
Design lead for the redesign of the employee site at The New York Times. Over the course of two years, we re-envisioned what an employee site needs to be in a remote and hybrid work environment. Our new site is a digital home for all employees, a central location to find out what’s happening at The Times, find quick answers, and celebrate the work of the organization.
Project Vision
We set out to build a digital home for all employees, a central place designed to offer employees access to all the information they need to manage their work as well as inspiration about the achievements employees are making across the organization. We positioned the site as the main source for company-wide information and resources and a vehicle to help foster a positive and inclusive culture.
Team
The project was a cross-team effort between the internal communications team, core publishing team, and brand identity team.
Project leads: Anke Stohlmann,
Lisa Ann Wharton
Creative Direction: Jessi Brattengeier
Content: Judy Wang, Demetries Morrow
Design support: Henry Desroches, Vivian Dehning
Engineering: AJ Hartley, Avery Williams, Mubashar Iqbal
UX Lead: Michael Flannery
Agency: IMarc
The project was a cross-team effort between the internal communications team, core publishing team, and brand identity team.
Project leads: Anke Stohlmann,
Lisa Ann Wharton
Creative Direction: Jessi Brattengeier
Content: Judy Wang, Demetries Morrow
Design support: Henry Desroches, Vivian Dehning
Engineering: AJ Hartley, Avery Williams, Mubashar Iqbal
UX Lead: Michael Flannery
Agency: IMarc
Process
We developed the new employee site in three phases:
Phase 1: Set Up — In this phase, we selected the agency to partner with, explored our hosting options, and conducted a Listening Tour.
Phase 2: Research and Strategy — In this phase, we audited the site, conducted various research activities, and created the strategy, information architecture, and plan for the implementation phase of the project
Phase 3: Design and Build — In this phase, we developed wireframes and designs, created new content, built the infrastructure, developed the site, and migrated content from the current site. We leveraged user testing with low- and high-fidelity prototypes to drive iteration and improvements
We developed the new employee site in three phases:
Phase 1: Set Up — In this phase, we selected the agency to partner with, explored our hosting options, and conducted a Listening Tour.
Phase 2: Research and Strategy — In this phase, we audited the site, conducted various research activities, and created the strategy, information architecture, and plan for the implementation phase of the project
Phase 3: Design and Build — In this phase, we developed wireframes and designs, created new content, built the infrastructure, developed the site, and migrated content from the current site. We leveraged user testing with low- and high-fidelity prototypes to drive iteration and improvements
Wireframes
I collaborated with UX partners rapidly iterating, testing, and reviewing low-, medium-, and high-fidelity wireframes.
Prototyping
I created high fidelity prototypes to model key interactions and site functionality.
User Testing
I lead user testing for mobile, with a total of 10 participants via guided, in-person sessions on various mobile devices. I also participated in conducting desktop usability tests with a total of 20 participants via individual moderated sessions.
For both mobile and desktop testing, I collaborated with UX partners and project leads to review user testing and extract key insights and identify feedback patterns.






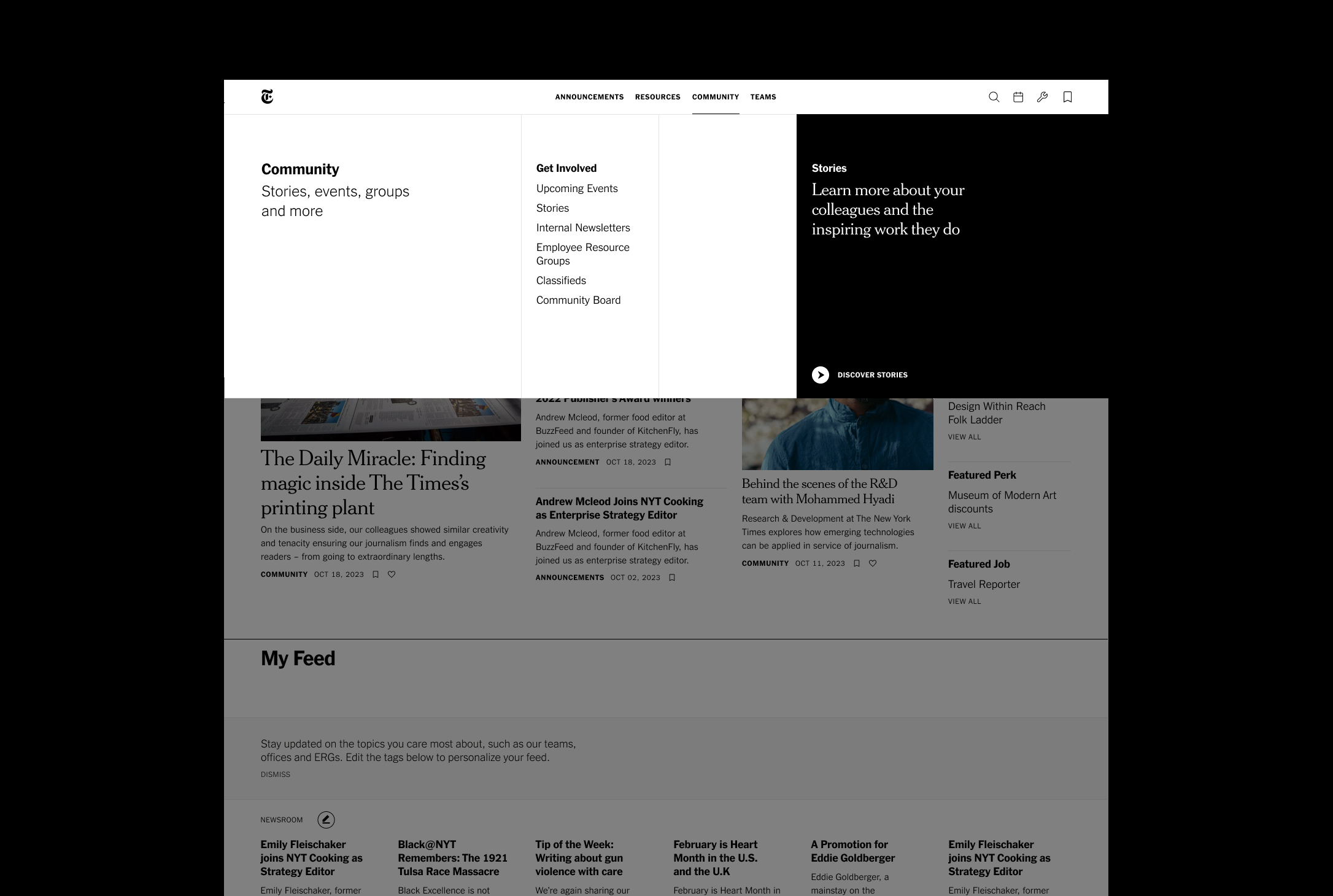
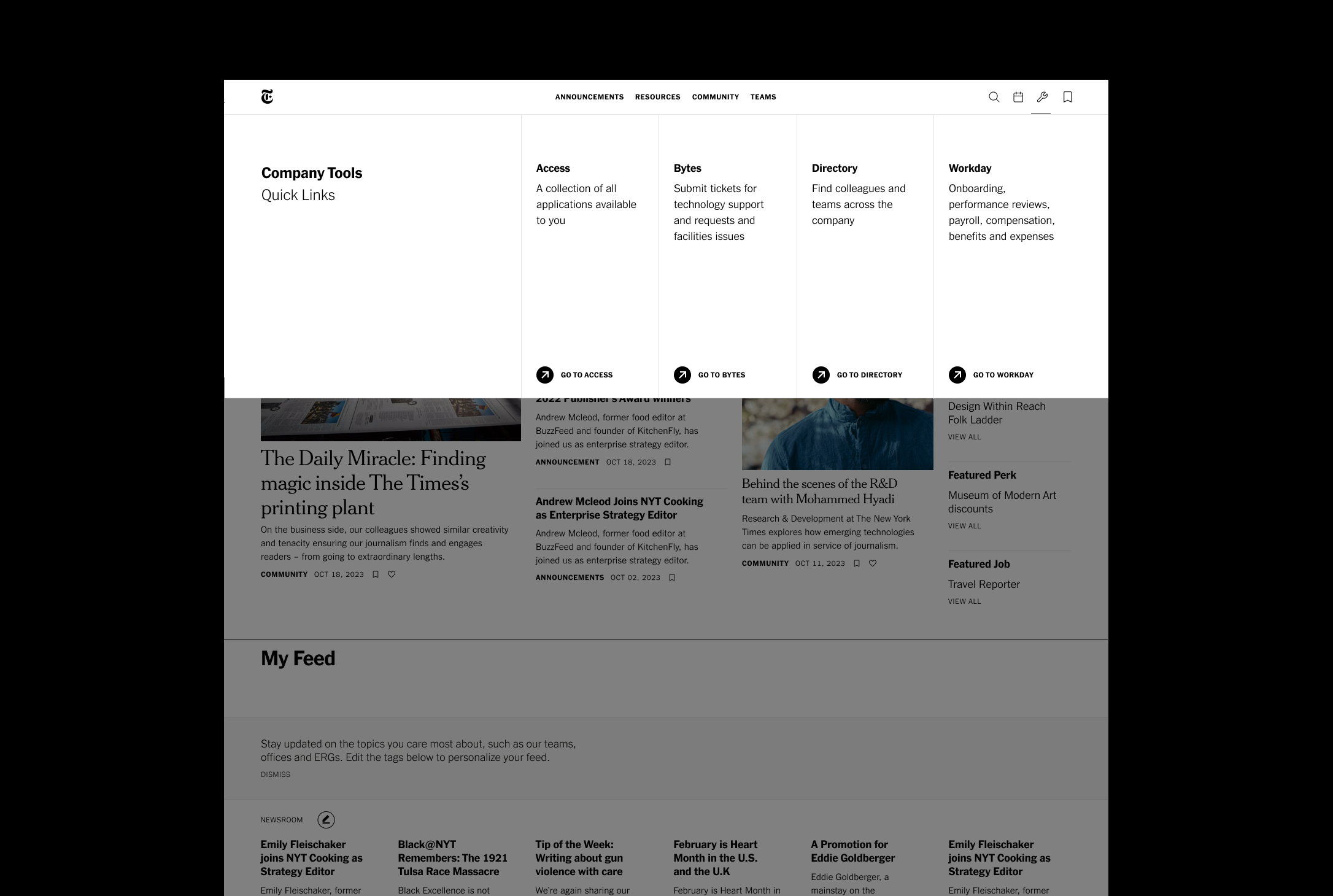
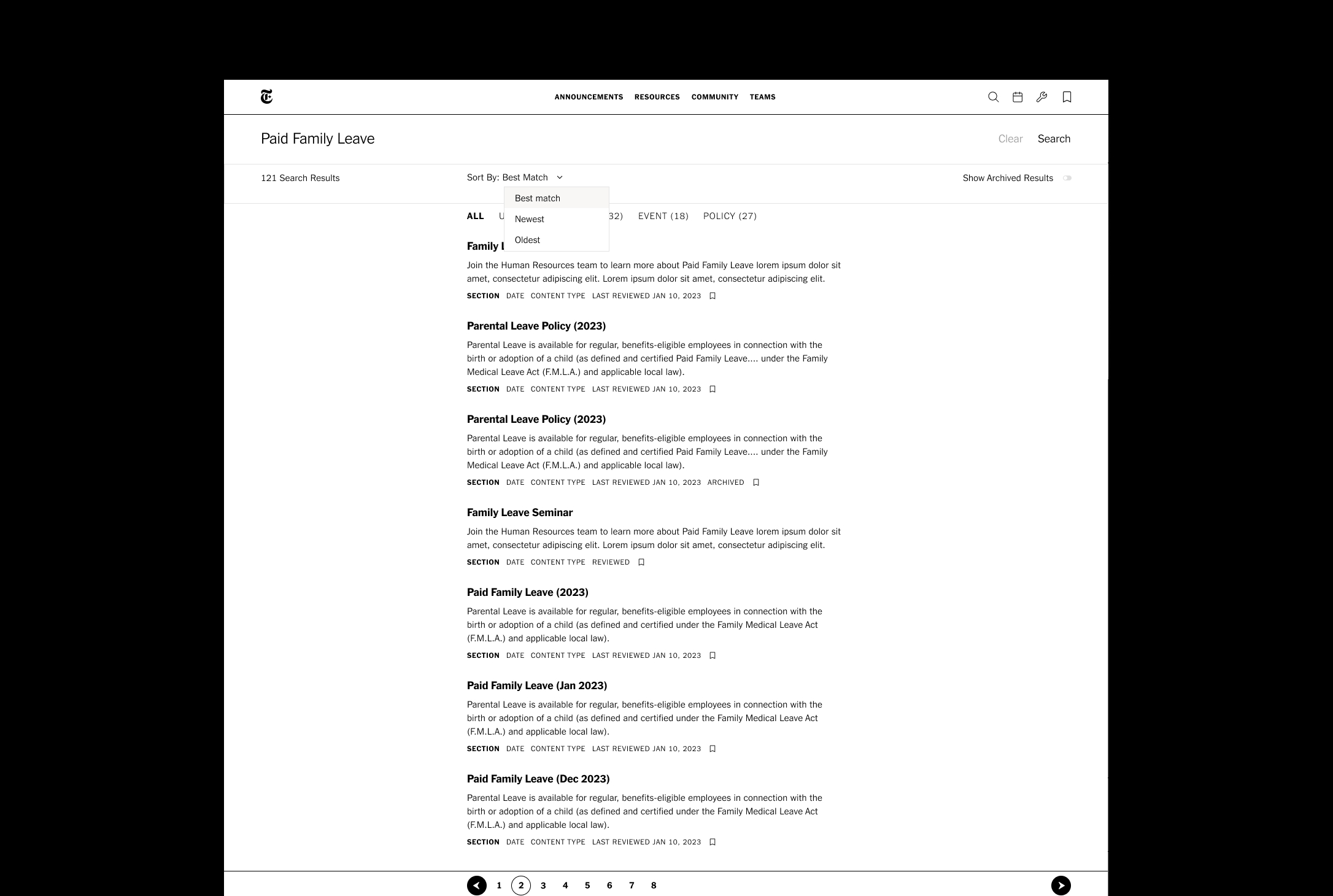
Navigation and Search
We wanted to make it easy for employees to find and discover information. To achieve this, we simplified the structure of the site and split all content into four main sections: Announcements, Resources, Community, and Teams. We developed a cohesive system of drop-down menus. In addition, we improved the search experience: a detailed search results page helps employees efficiently locate what they are looking for. Employees can further refine their search results through sorting and filtering.
We wanted to make it easy for employees to find and discover information. To achieve this, we simplified the structure of the site and split all content into four main sections: Announcements, Resources, Community, and Teams. We developed a cohesive system of drop-down menus. In addition, we improved the search experience: a detailed search results page helps employees efficiently locate what they are looking for. Employees can further refine their search results through sorting and filtering.




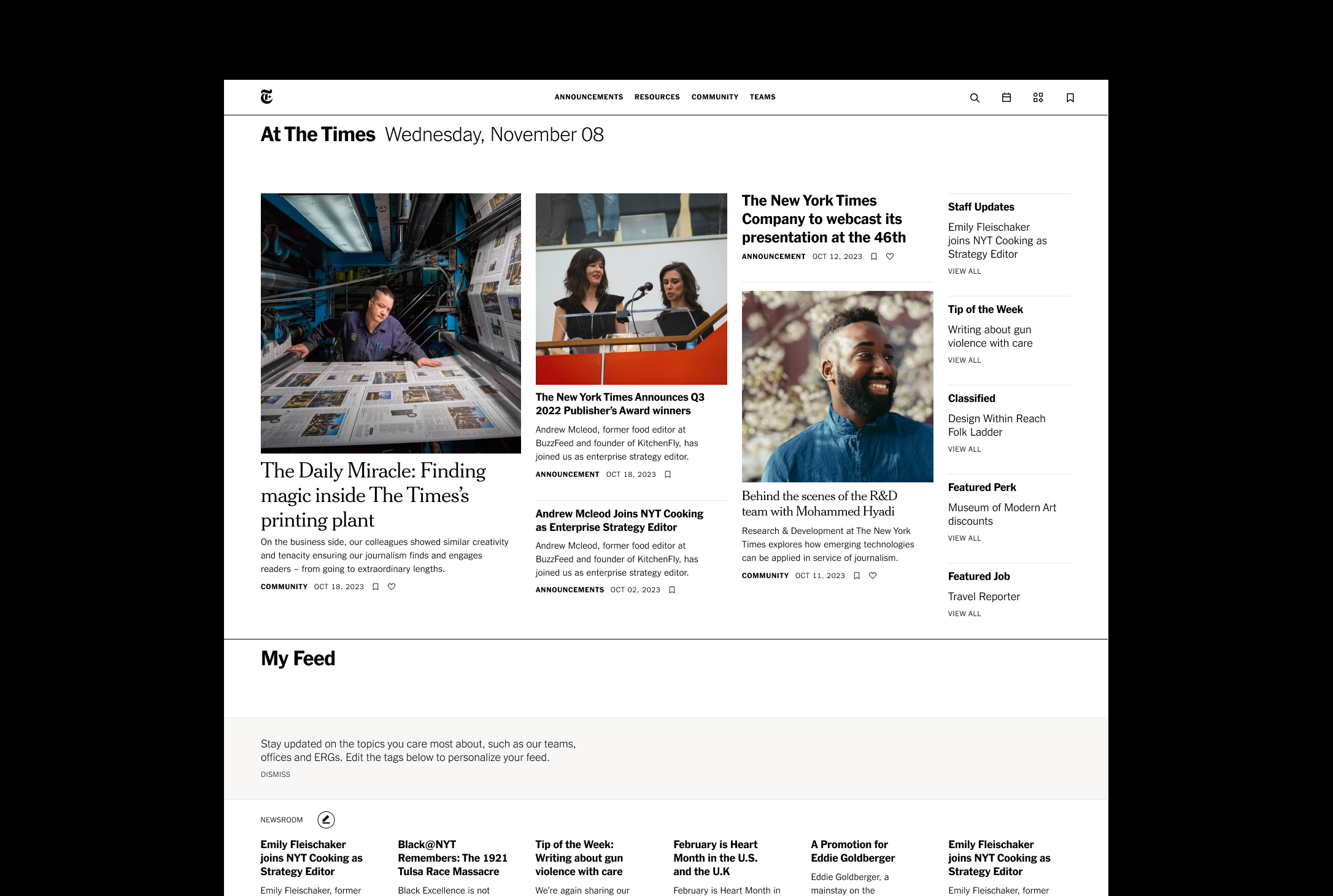
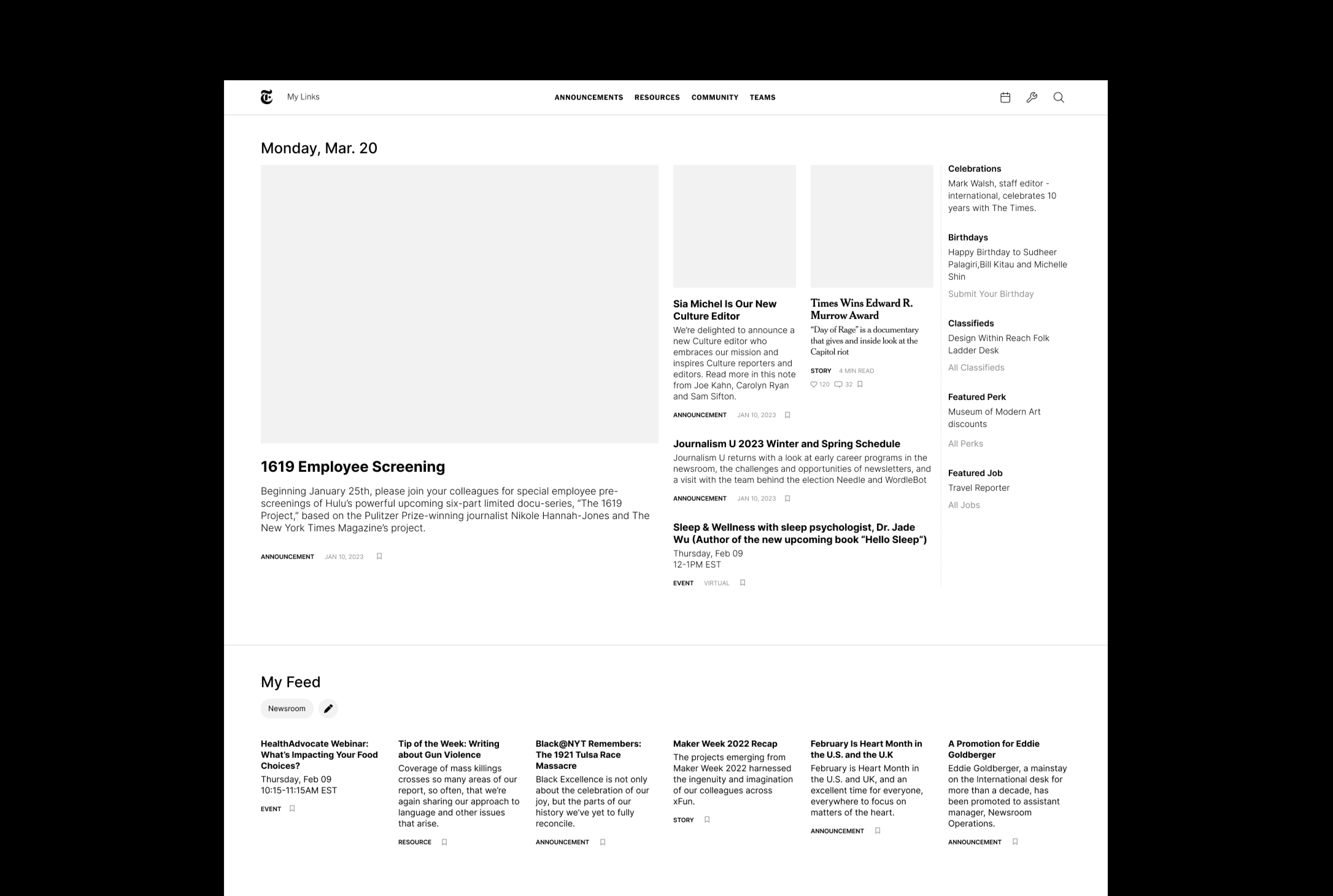
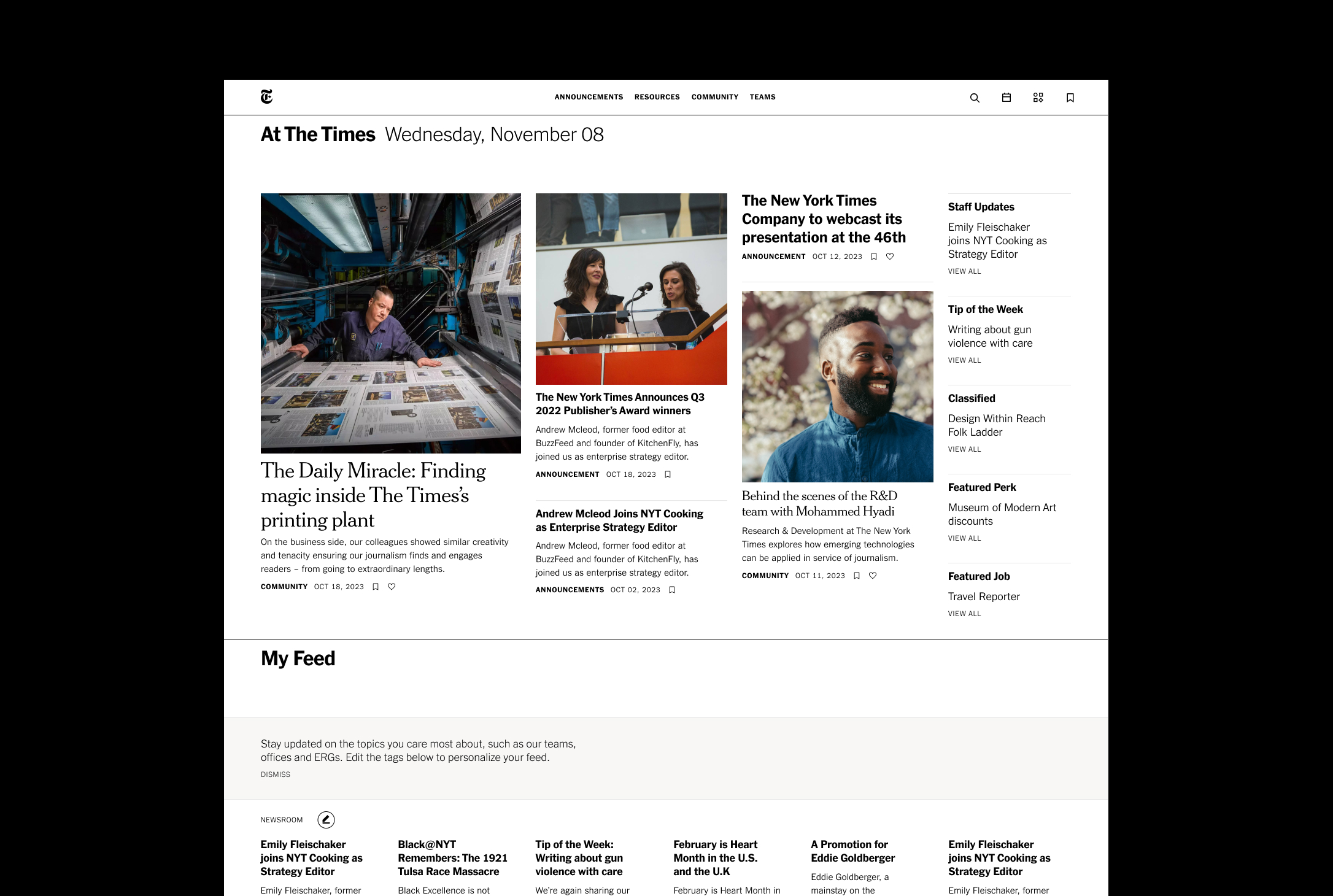
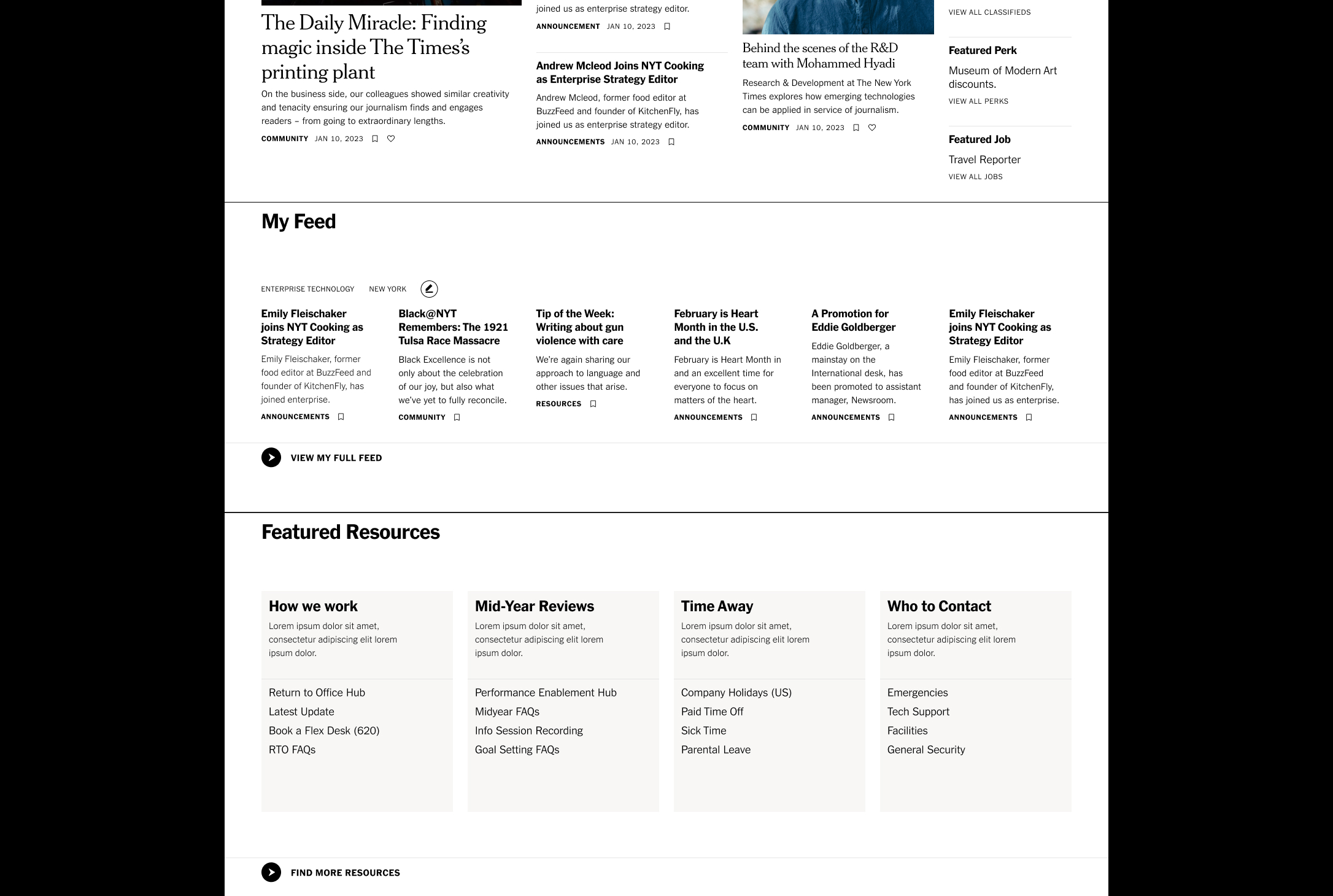
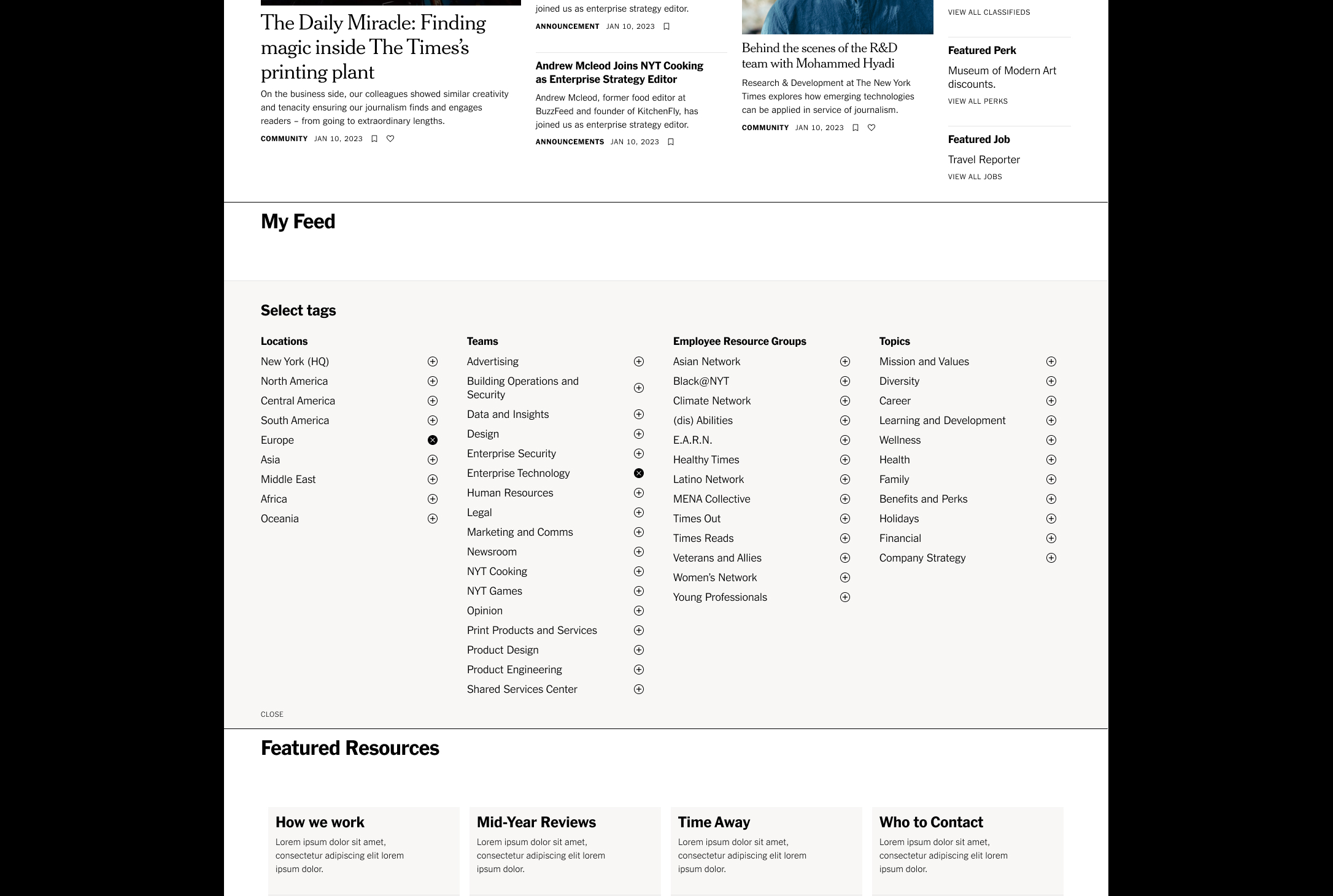
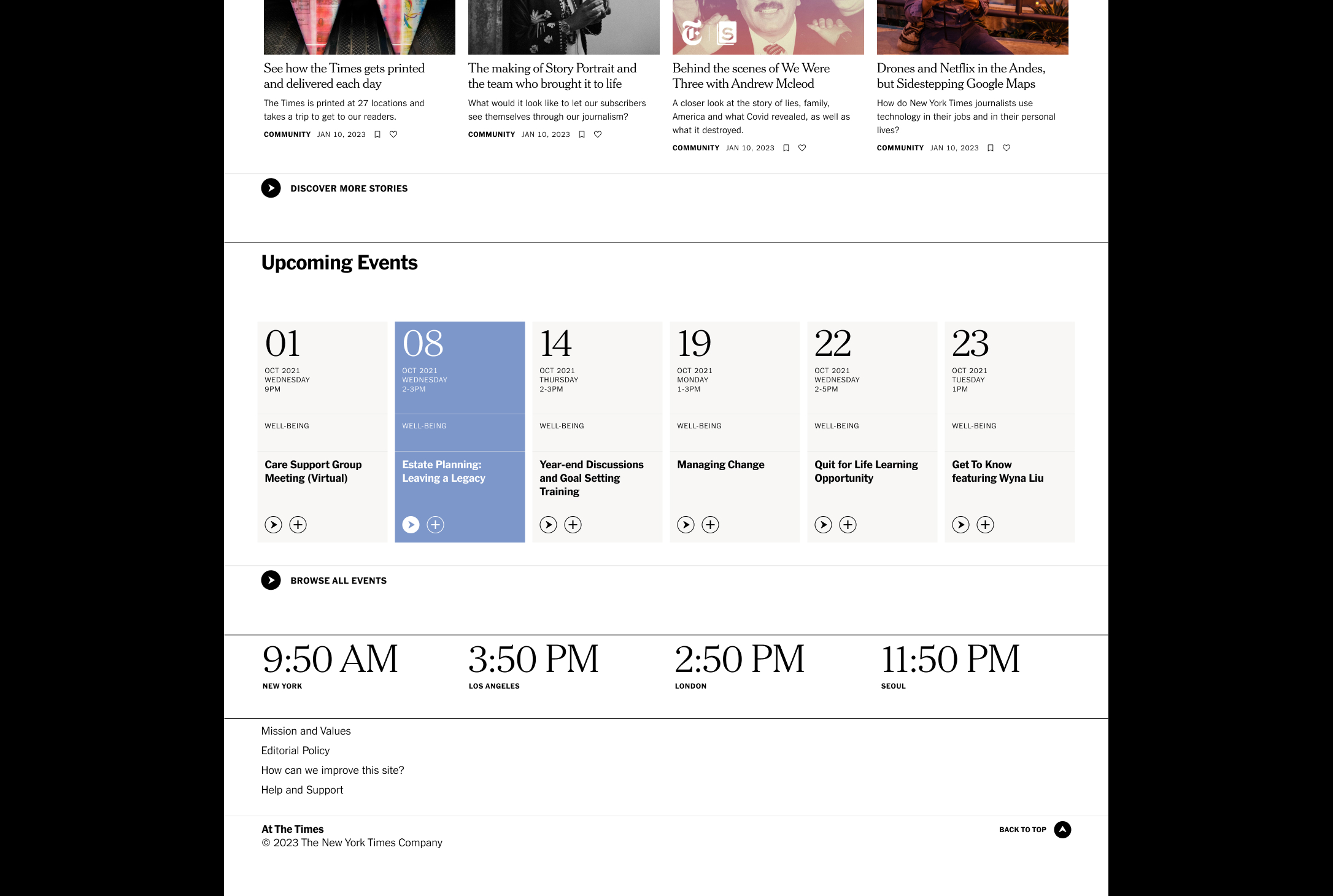
Home Page
We designed the home page to be an engaging, but also relevant and useful entry point into the site that provides a clear overview of the site’s content. The home page mimics the content experience of the site. At a high level, the content breaks into three large themes: what you need to know, answers to questions, and community.
We used an audit of searches over the last year and conversations with employees to identify the content we needed to surface.
Employees can personalize the site in two ways: My Feed lets employees tag and filter for the content they are interested in reading and throughout the site employees can bookmark content. The My Bookmarks page functions as an employee’s own space within the intranet. They can curate it to include the tools and information they use on a regular basis and the articles they want to save or read later.
We designed the home page to be an engaging, but also relevant and useful entry point into the site that provides a clear overview of the site’s content. The home page mimics the content experience of the site. At a high level, the content breaks into three large themes: what you need to know, answers to questions, and community.
We used an audit of searches over the last year and conversations with employees to identify the content we needed to surface.
Employees can personalize the site in two ways: My Feed lets employees tag and filter for the content they are interested in reading and throughout the site employees can bookmark content. The My Bookmarks page functions as an employee’s own space within the intranet. They can curate it to include the tools and information they use on a regular basis and the articles they want to save or read later.


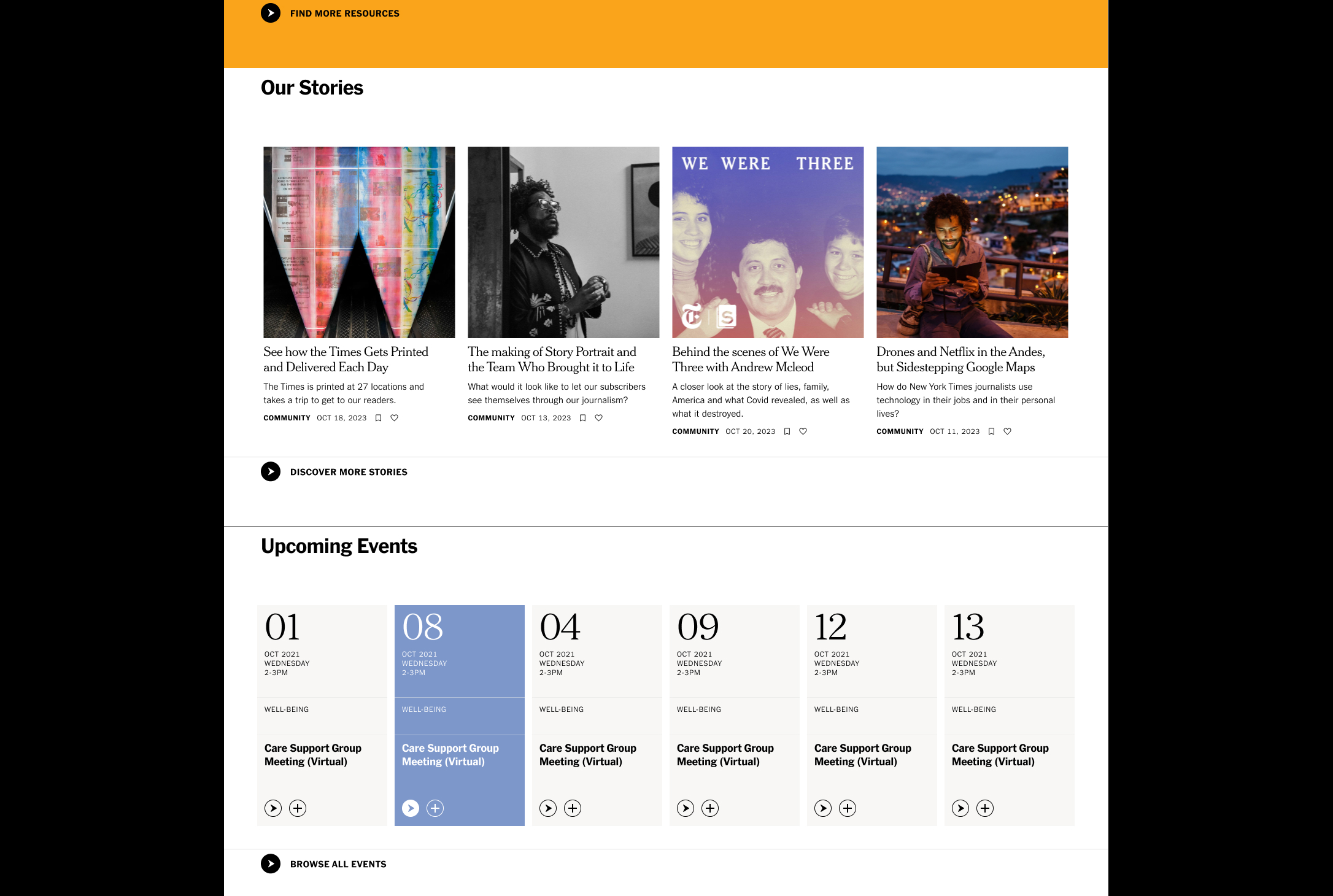
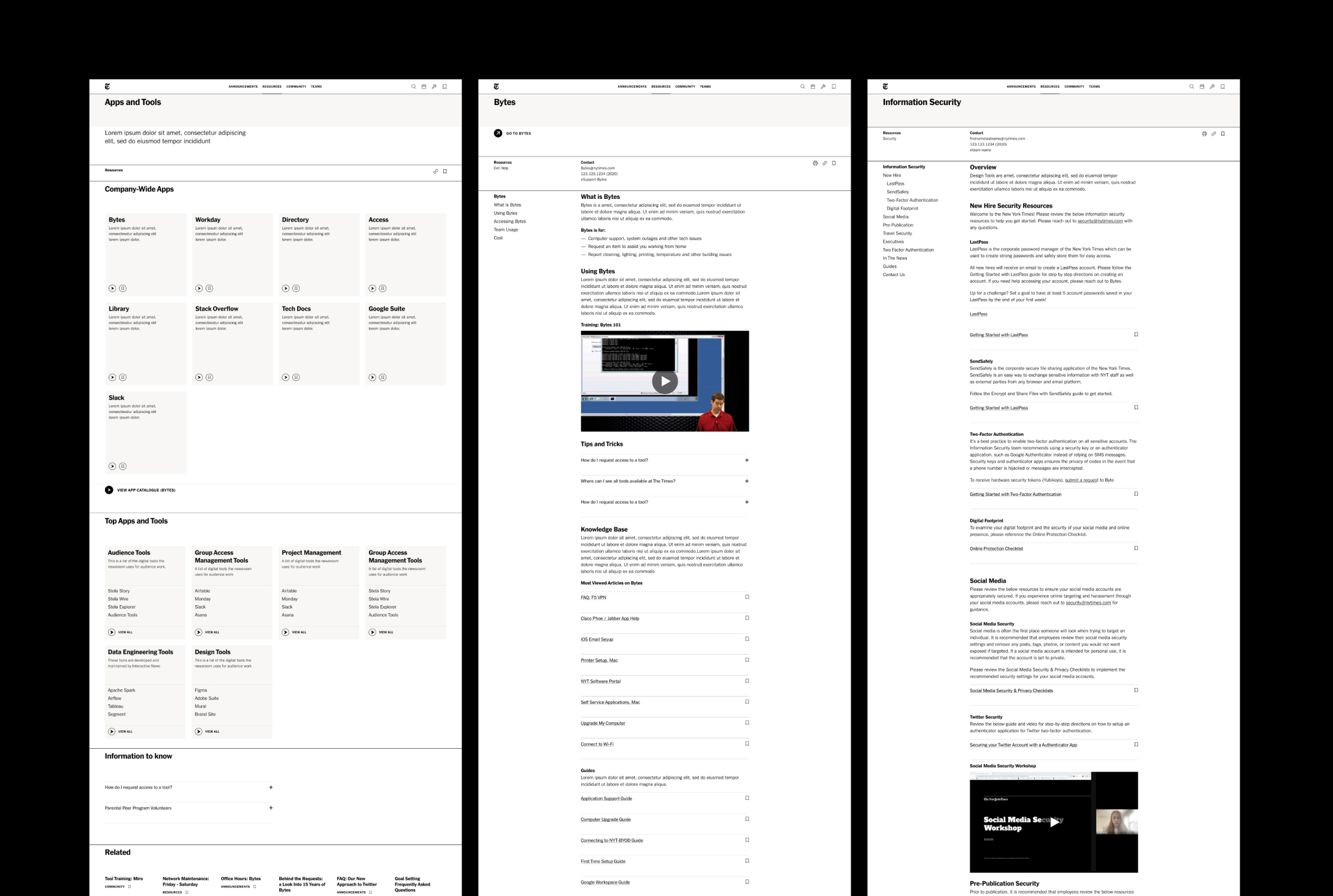
Resources
The intranet is a tool to find information; it is critical that employees can find resources efficiently and confidently. The Resources section combines and organizes policies, guidelines, templates, forms, learning materials, and other essentials for day-to-day work. Here employees can discover resources by topic. We aligned the structure of the pages with the section’s content needs, created clear hierarchies, and provided page elements that allow for scanning, making information easily accessible.
The intranet is a tool to find information; it is critical that employees can find resources efficiently and confidently. The Resources section combines and organizes policies, guidelines, templates, forms, learning materials, and other essentials for day-to-day work. Here employees can discover resources by topic. We aligned the structure of the pages with the section’s content needs, created clear hierarchies, and provided page elements that allow for scanning, making information easily accessible.







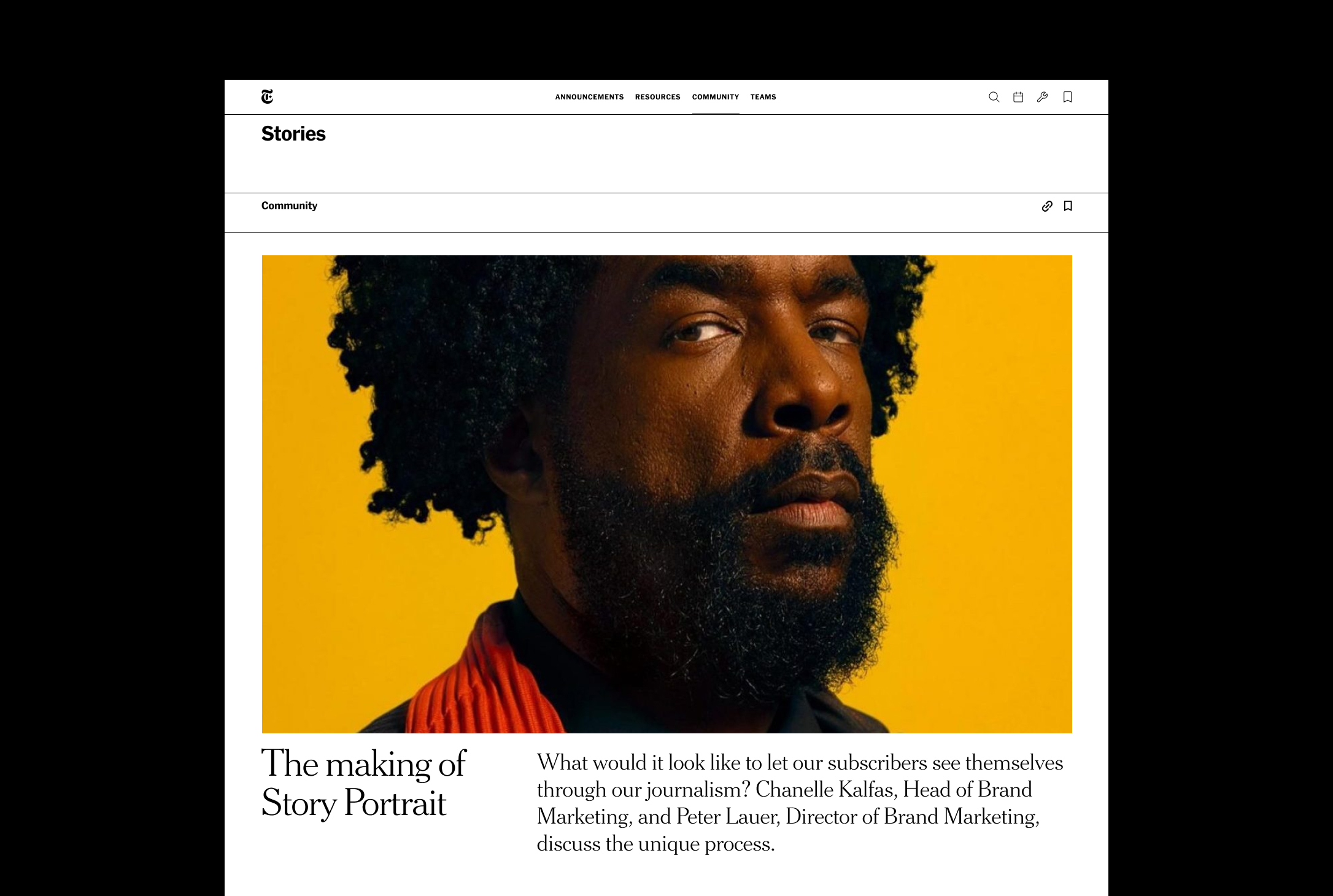
Community
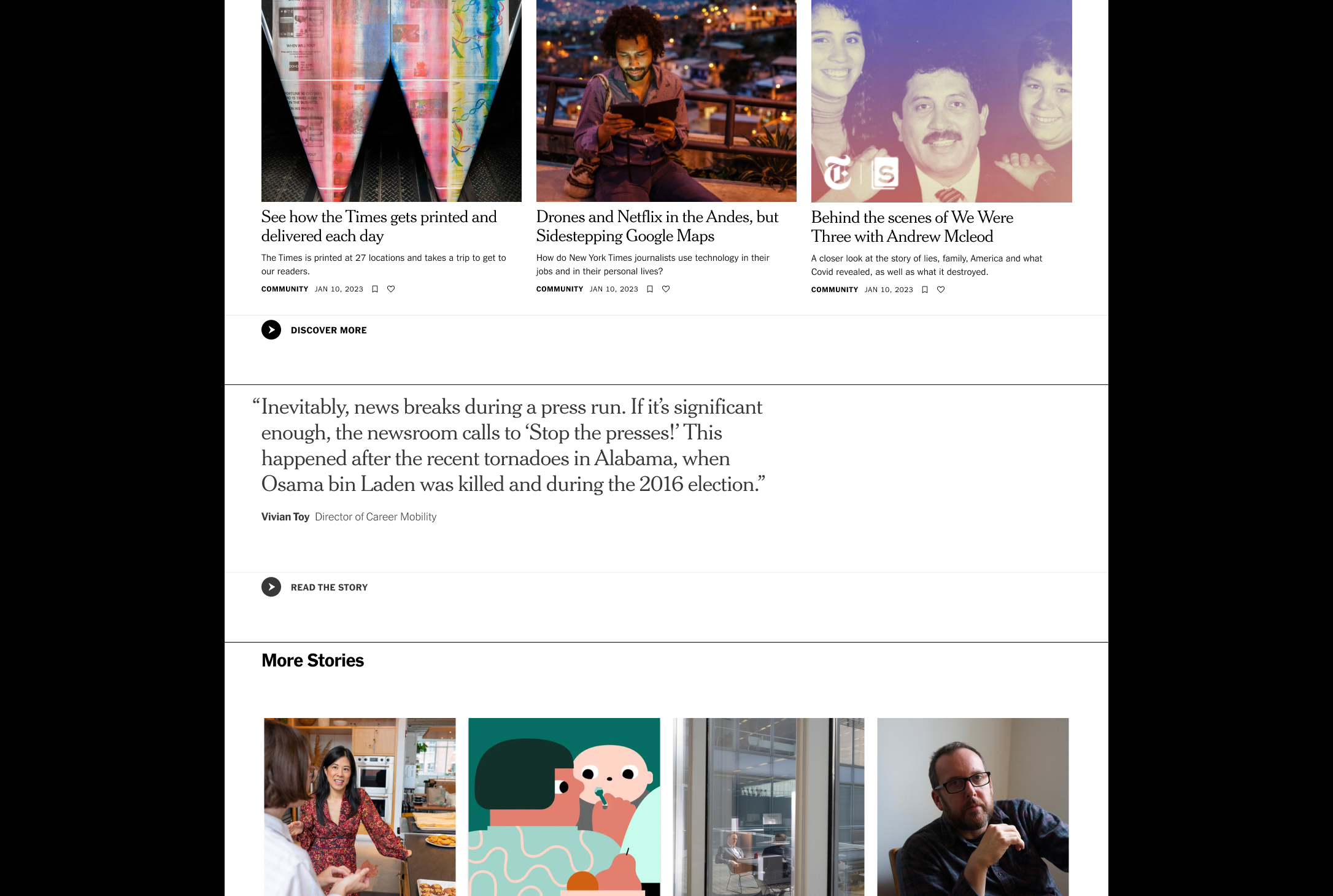
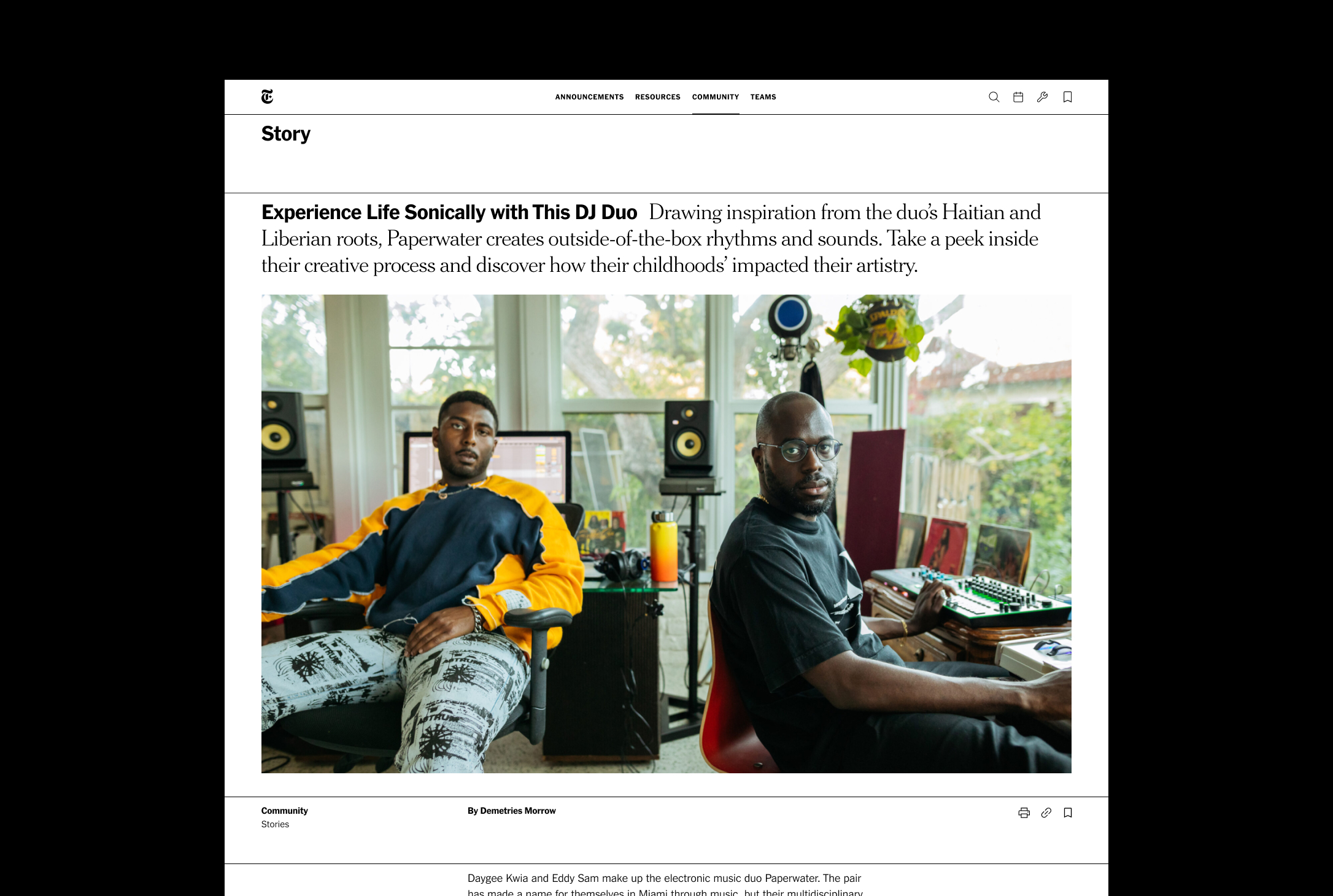
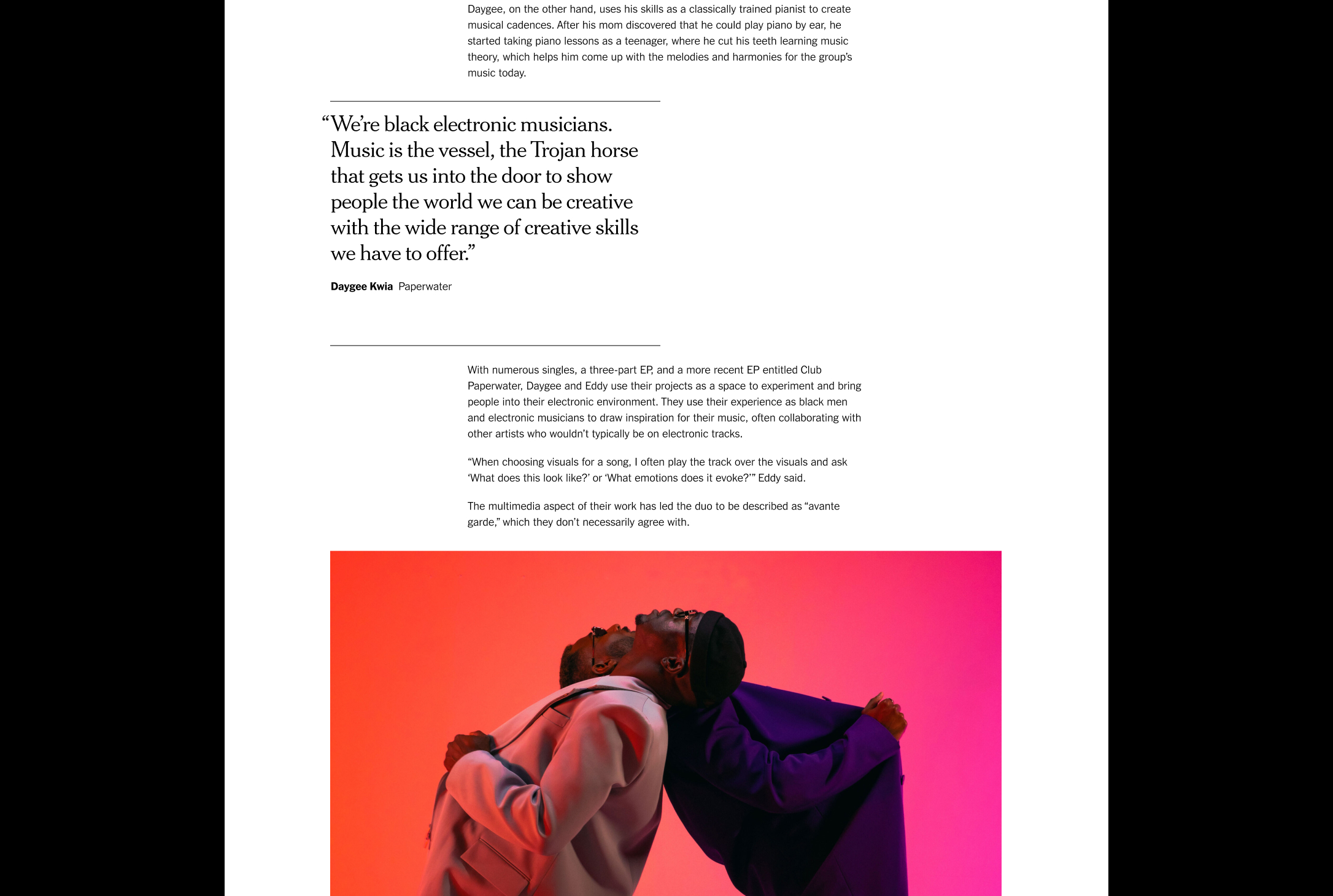
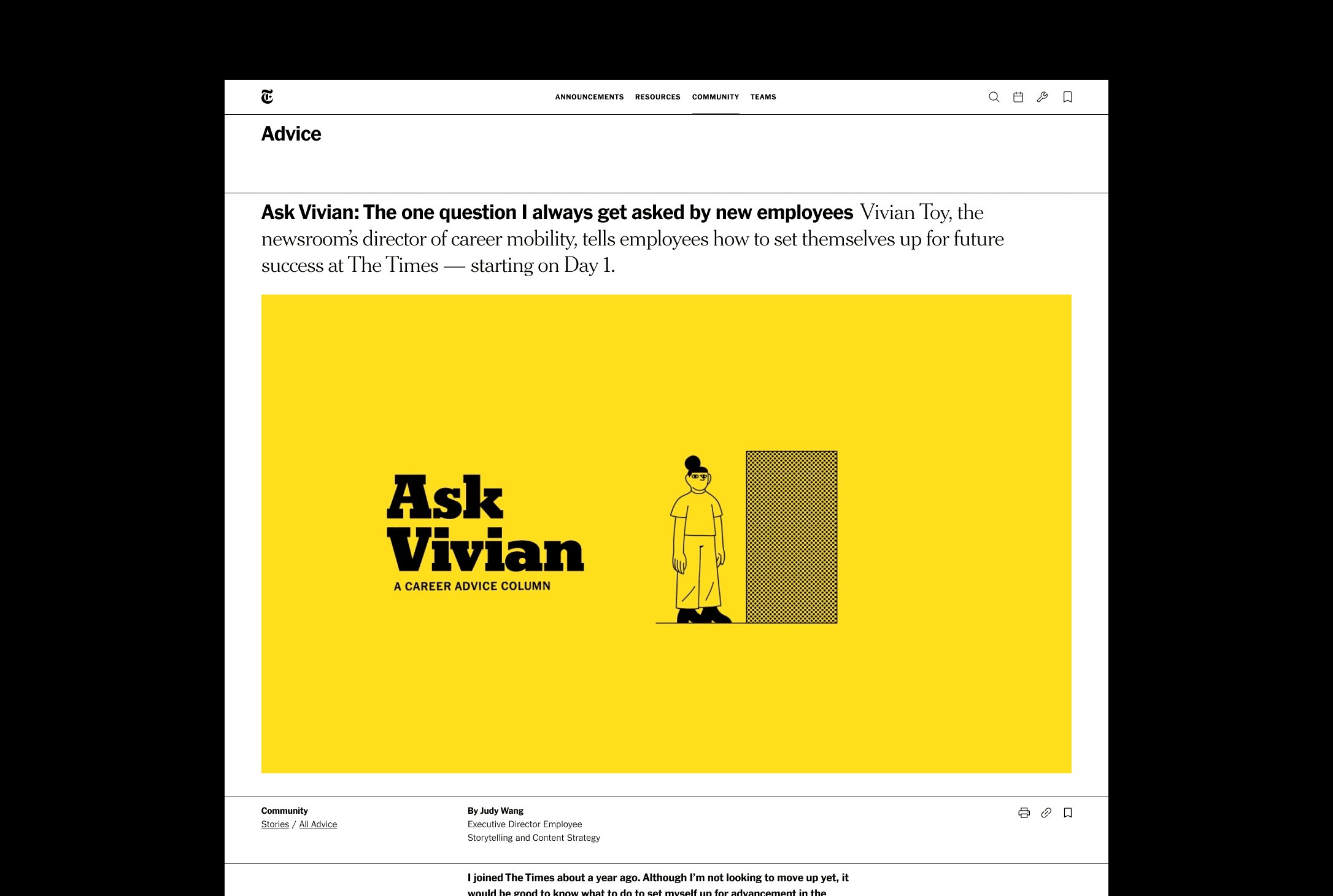
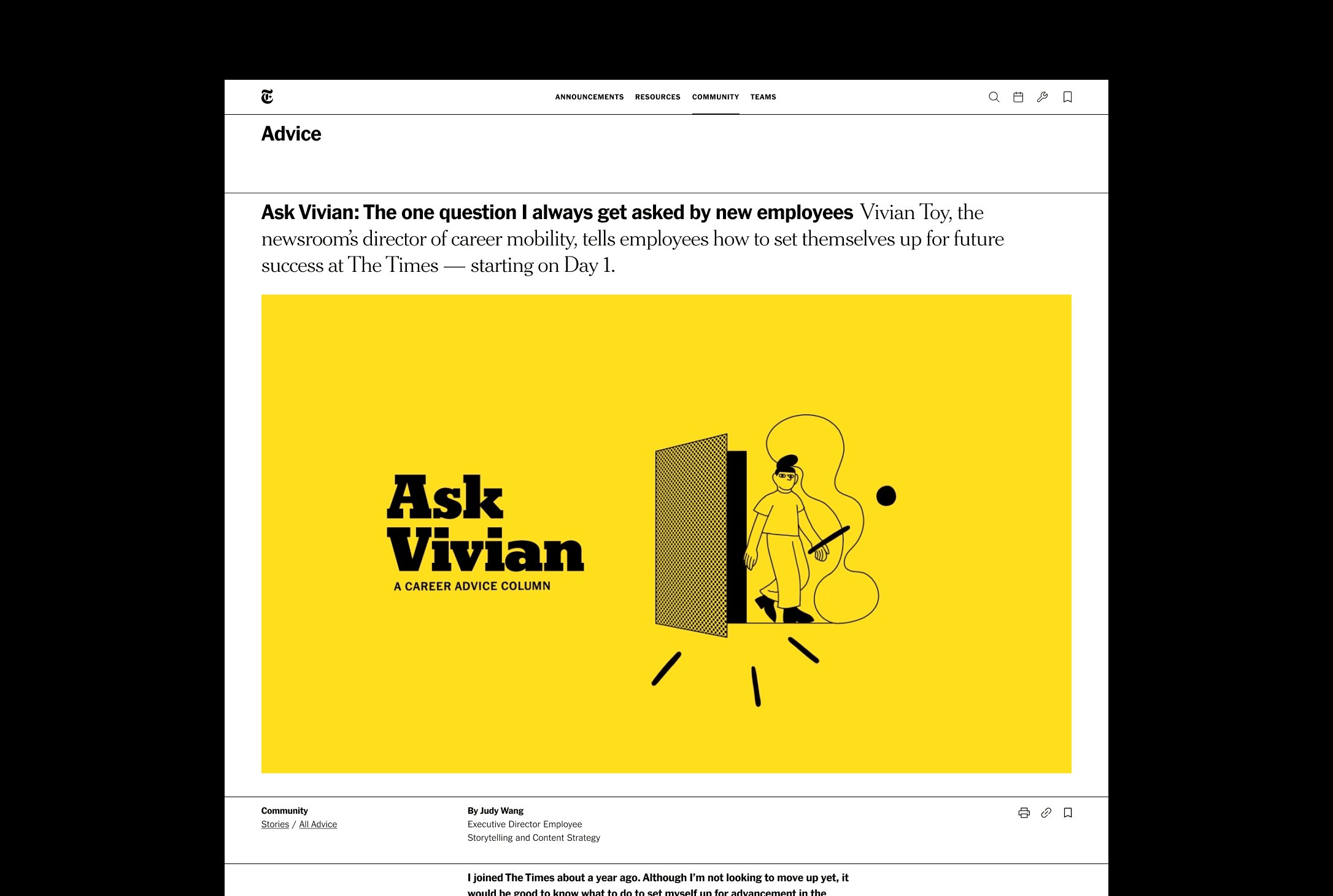
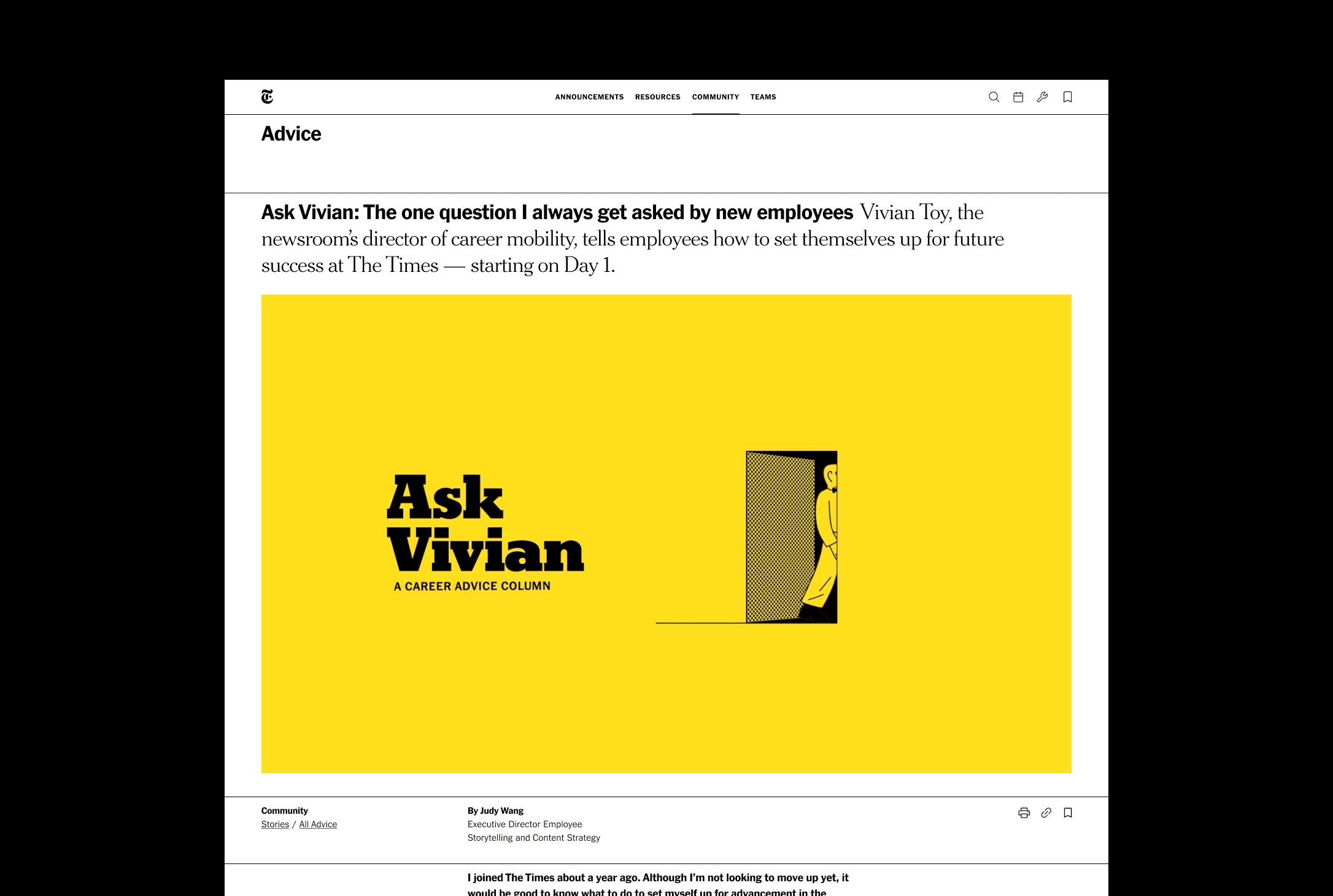
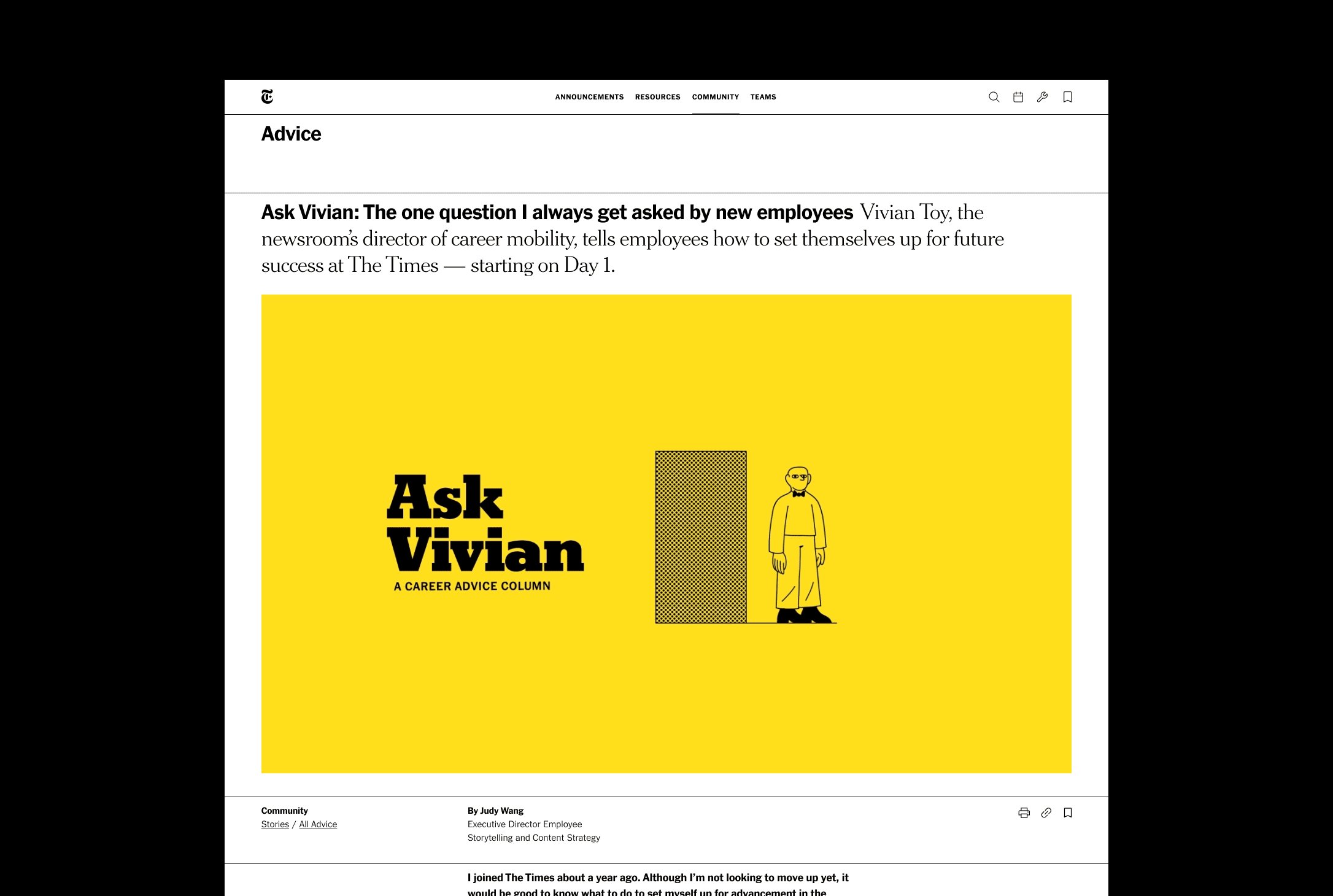
The Community Section is a place for, by, and about employees. Here employees can meet and interact with fellow colleagues. This is also home to the new Stories page. “Stories” functions as the magazine of the site. Here we spotlight the inspiring teams and people of The Times. We are using editorial content to strengthen our culture and connections. Unlike the resources section, in this section, we want to encourage browsing and engagement with the content.
The Community Section is a place for, by, and about employees. Here employees can meet and interact with fellow colleagues. This is also home to the new Stories page. “Stories” functions as the magazine of the site. Here we spotlight the inspiring teams and people of The Times. We are using editorial content to strengthen our culture and connections. Unlike the resources section, in this section, we want to encourage browsing and engagement with the content.


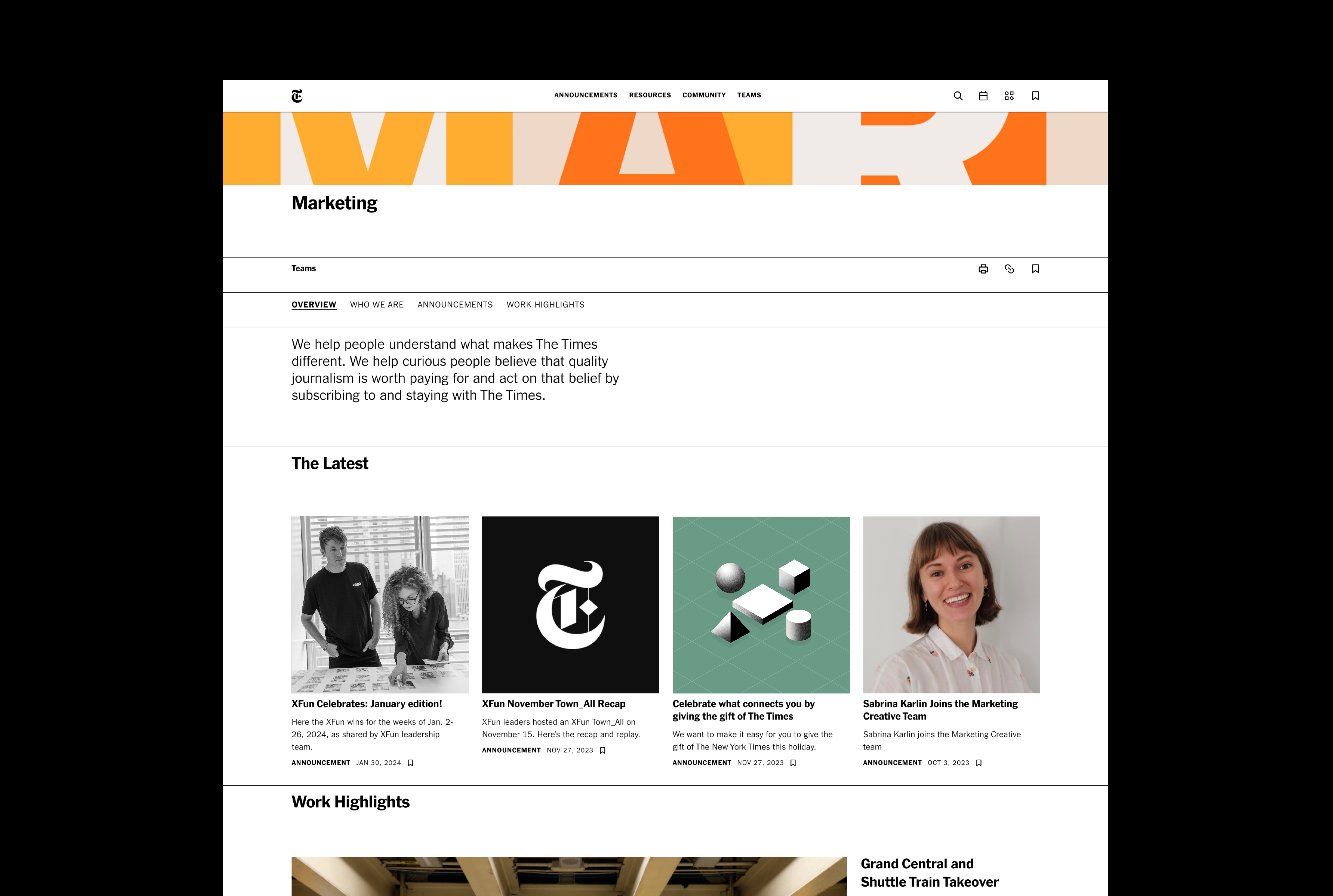
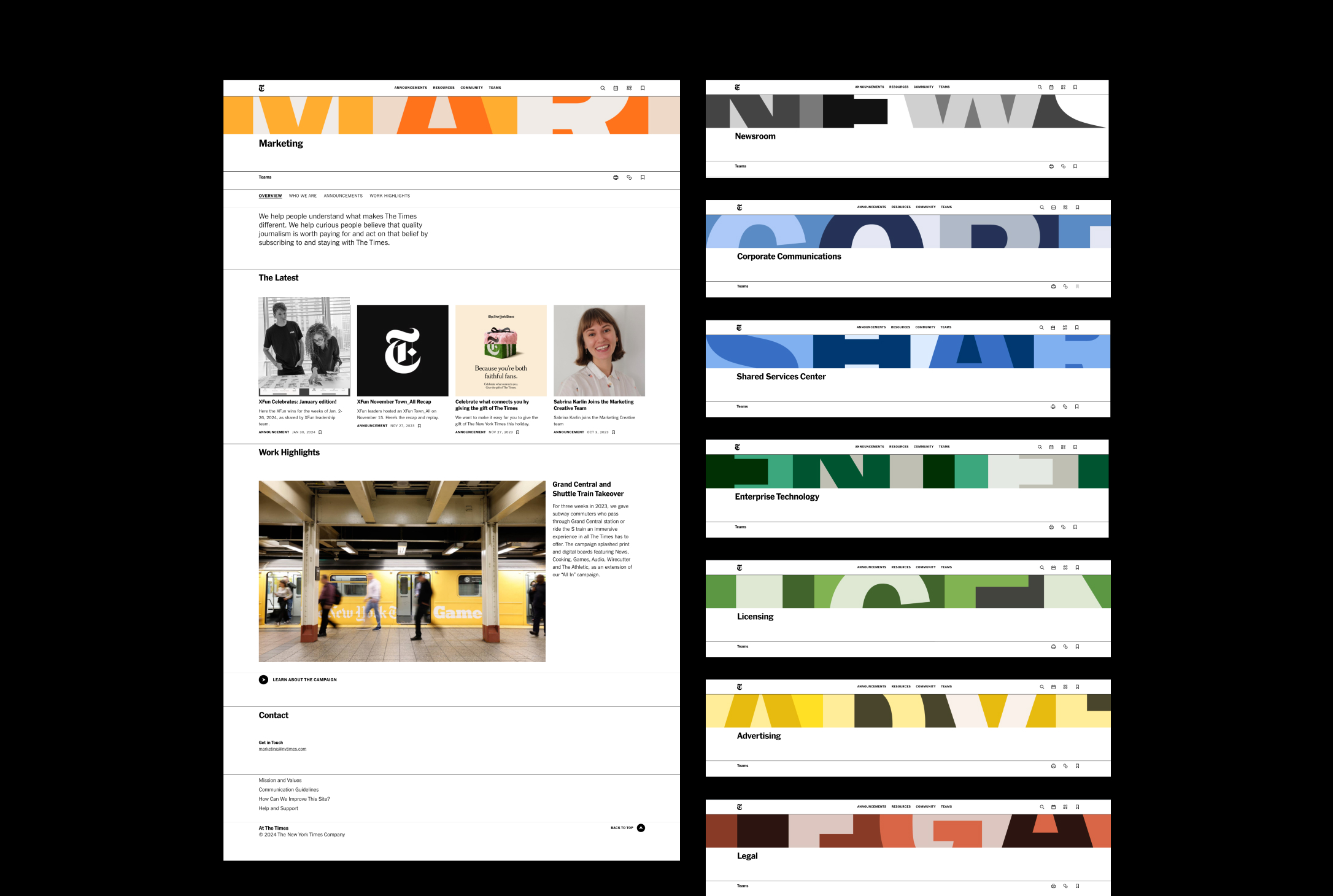
Teams
The new Teams section outlines the desks, departments, and other groups that make up The Times. Here, employees find more information about the various groups the organization consists of. The section has a flexible system that can expand or contract depending on a department’s needs and capabilities. The build-out of the team sections was a cross-team effort between the project team, the internal comms team, and content owners across The Times.
The new Teams section outlines the desks, departments, and other groups that make up The Times. Here, employees find more information about the various groups the organization consists of. The section has a flexible system that can expand or contract depending on a department’s needs and capabilities. The build-out of the team sections was a cross-team effort between the project team, the internal comms team, and content owners across The Times.